德胜云资讯,添加一些关于程序相关的内容,仅供大家学习交流(https://www.wxclwl.com)
日期:2023/03/23 15:29作者:吴美隆人气:
原标题:webstorm安装软件教程
Webstorm软件应该属于各大资源站点所推荐开发工具的常客之一,得益于其对应社会中绝大部分采用的编程开发语言以及相对推出的数据库信息等,进行基础框架搭建,数据文件信息更替以及内容筛选以后,迫切希望满足于最广大代码工作者的直观项目开发以及数据筛选测试流程。

【外观】
1、新的接待屏幕
我们更新了接待屏幕! 您不但可以从接待屏幕中翻开和建立项目,还可以调剂最经常使用的设置,如 IDE 主题和字体。
2、IDE 主题已与操作系统设置同步
此刻,您可以将 WebStorm 主题与 macOS 和 Windows 设置同步。 您只需转到 Preferences / Settings | Appearance Behavior | Appearance | Theme,然后选择 Sync with OS 选项。 点击 Sync with OS 旁边的齿轮图标来选择您的首选主题。 我们也打算为 Linux 用户完成此性能。
3、改良了选项卡的运用
在 v2020.3 中,我们让您可以更便利地运用选项卡。 此刻,您可以经由拖放选项卡或运用新的 Open in Right Split 操作来拆分编纂器。 另外,牢固的选项卡此刻以特别图标记录,并展示在选项卡栏的开首,以便您更快地找到它们。
4、浏览器形式
WebStorm 具有一种新形式,可以让您的库和只读文件可读性更强。 进入此形式可显现正文、启用字体连字等等。
5、多文件模板
我们已完成了加入自行设置文件模板的性能,这些模板可一次建立多个文件。 例如,当您需求加入 .js 文件和测试文件时,这会很是便利。
6、运用 WebStorm 翻开文件
此刻,运用 WebStorm 在默许环境下翻开特定文件类型很是易懂。 转到 Preferences / Settings | Editor | File Types 并点击 Associate File Types with WebStorm 操控键位。
【框架与功能】
1、拥有 Tailwind CSS
WebStorm 此刻可以帮忙您更高效地运用 Tailwind CSS! 它将主动补全 Tailwind 类,在鼠标悬停时为您展示所转换 CSS 的预览,并拥有您运用 tailwind.config.js 文件开启自行设置。
2、按照用例建立 React 组件
您的代码中有未解析的 React 组件吗? 将脱字符号放到此中,按 Alt+Enter,然后从列表当选择 Create class / function component - WebStorm 将为您建立相干的代码布局。
3、Markdown 编纂和预览改良
Mermaid.js 拥有、从头格局化 .md 文件的性能和与编纂器一路主动转动预览窗格的性能 - 这些和其他变动将明显改良您在 WebStorm 中运用 Markdown 文件的体验。
4、对繁琐 webpack 设置的根基拥有
我们已起头加入对多个 webpack 设置的拥有。 转到 Preferences / Settings | Languages Frameworks | JavaScript | Webpack 选择手动或主动检测设置文件。
5、Vue.js 的加强
我们已修复了与 Vue 3 相干的诸多问题。 例如,WebStorm 此刻拥有剧本设置语法。 我们还使 IDE 在 Vue 项目中准确运用了 ESLint 代码模板法则,并改良了与 TypeScript 说话服务的集成。
6、周全拥有 pnpm
此刻,WebStorm 周全拥有 pnpm 顺序保证理器和 npm 和 yarn。 在曩昔的一年里,我们一向在慢慢完成对 pnpm 拥有的改良。 在 v2020.3 中,我们已完成了扫尾任务。
【JavaScript 和 TypeScript】
1、集成了 TypeScript 和 Problems 东西窗口
我们已将 TypeScript 说话服务集成到 Problems 东西窗口中,并移除 TypeScript 东西窗口。 开启此变动后,用户可以更轻松地在一个定位检阅代码中的问题。 我们还将先前在 TypeScript 东西窗口中可用的操作挪动到状况栏上的特定微件中。
2、运用 CSS 和 HTML 更好地格局化模板文字
从 v2020.3 起头,WebStorm 将准确拥有包括 JavaScript 的多行 CSS 和 HTML 块的代码格局化。 当您加入这些更繁琐的模板文字或从头格局化代码时,IDE 将准确缩进。
3、改良了调试体验
调试时运用交互式提醒和内联监督! 此刻,您可以点击提醒以检查属于变量的一切字段。 另外,您还可以直接从提醒更改动量值并加入监督表达式。
软件获取:复制→%35%33%77%65%72%2E%74%6F%70→粘贴浏览器搜索即可
1.右键解压到“WebStorm 2021”

2.选中WebStorm-2021.3.1,右键选择“以管理员身份运行”

3.点“Next”

4.选择软件安装路径,点“Next”

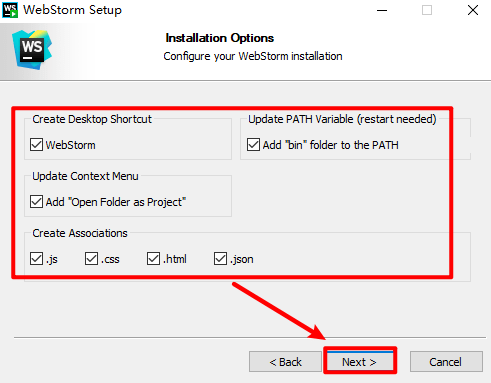
5.建议全部勾选,点“Next”

6.点“Install”

7.软件正在安装

8.点“Finish”

9.打开【Crack】文件夹

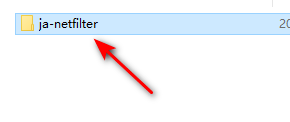
10.复制【ja-netfilater】文件夹

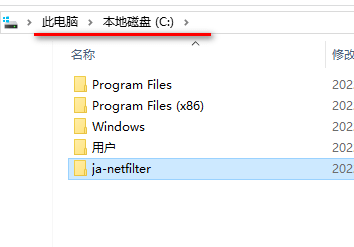
11.粘贴到C盘根目录下

12.双击软件即可打开
责任编辑: