德胜云资讯,添加一些关于程序相关的内容,仅供大家学习交流(https://www.wxclwl.com)
日期:2023/04/25 06:02作者:张孟涵人气:
原标题:Photoshop web图像优化(网页设计版)
Photoshop web图像优化(网页设计版)
创建切片后需要对图像进行优化,以减少文件的大小,在web上发布图像时,较小的文件可以使用外部服务器更加高效的储存和传输图像,用户则能够更快的下载图像。
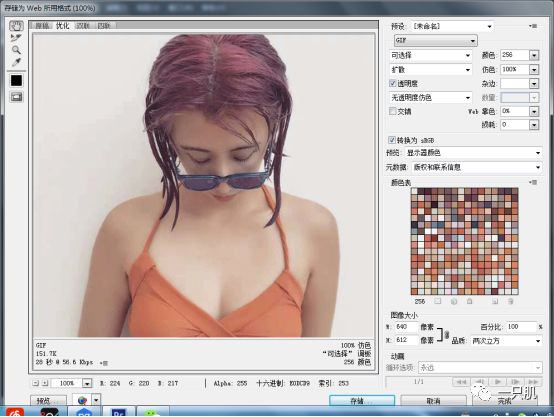
执行文件储存为web所用格式命令,打开储存为web有个对话框在对话框可对图像进行优化和输出。

显示选项:单击“原稿”标签,可在窗口中显示没有优化的图像,单击“优化”标签,可在窗口中显示应用了当前优化设置的图像,单击“双联”标签,显示图像的两个版本,优化前和优化后的图像,单击“四联”标签,可并排显示图像的四个版本,原稿外其他三个图像可以进行不同的优化,每个图像下面都提供了优化信息,如何格式、软件大小、图像估计下载时间等,我们通过对比得出最佳的优化方案。
缩放工具/抓手工具/缩放文本框:使用缩放工具单击可以放大图像的显示比例,按住ALT键单击缩小显示比例,也可以在缩放文本框中,输入显示百分比,使用抓手工具可以移动查看图像。
切片选择工具:当图像包含多个切片时,可使用该工具选择窗口中的切片,以便对其进行优化。
吸管工具/吸管颜色:使用吸管工具在图像中单击可以拾取单击点的颜色,并显示在吸管颜色图标中。
切换切片可视性:单击该按钮可以显示或隐藏切片的定界框。
优化弹出菜单:包含储存设置,链接切片,编辑输出设置命令。
颜色表墙弹出菜单:包含与颜色相关的命令,可新键颜色删除颜色,以及对颜色进行排序等。
颜色表:将图像优化为GIF 、png8、w bmp格式时,可在颜色表中对图像颜色进行优化设置。
图像大小:将图像大小调整为指定的像素尺寸或原稿大小的百分比。
状态栏:显示光标所在位置的图像的颜色值等信息。
在浏览器中预览菜单:可在系统上默认的百WAP浏览器中预览优化后的图像,预览窗口中显示图像的标注,其中列出的图像的文件类型,像素尺寸文件大小,压缩格式和其他html信息,如果要使用其他浏览器,可在菜单中选择其他。
WAP图行优化选项
在储存为web所有格式对话框中选择需要优化的切片,以后可在右侧的文件格式下拉列表,其中选择一种文件格式,并设置优化选项所有图片进行优化。
优化GIF和PNG-8格式
GIF是用于压缩具有单调颜色和清晰细节的图像,如艺术线条,徽标或带有文字的插图的标准格式,它是一种无损压缩格式,png格式和GIF格式一样也可以压缩纯色区域,同时保留清晰的细节,这两种格式都支持八个颜色,因此他们可以显示多达256种颜色,储存为web所有格式对话框中文件格式下拉列表可以中选择这两种格式。
减低颜色深度算法/颜色:指定用于生成颜色查找表的方法,以及想要在颜色查照片中使用的颜色数量。
仿色算法/防色:防色是指通过模拟计算机的颜色显示系统中未提供的颜色方法,较高的防色百分比会使图像中出现更多的颜色和细节,但也会增加文件占用的储存空间。
透明度/杂边:确定如何优化图像中的透明像素,勾选选项并设置杂边颜色。选择透明度选项,并设置颜色为绿色效果,勾选透明度选项单位设置砸扁的效果是的,未勾选透明度选项设置,则变为绿色效果。
交错:当图像正在下载时,在浏览器中显示图像的低分辨率版本,使用户感觉下载时间更短,但这会增加文件的大小。
WAP靠色:指定颜色转化为最接近WAP面板的有效颜色的容差级别,该值越高,转换的颜色越多。
耗损:通过有选择的扔掉数据来减少文件的大小可以将文件减小5%到40%,通常情况下应用5到10的耗损,不会图像产生太大影响,数值较高文件虽然会更小,但图像的品质会更差。
优化为JPEG格式
JPEG适用于压缩连续色调图像如照片的标准格式,将图像转化为JPEG格式是采用的是有损压缩,它会有选择性的扔了数据以减小文件的大小。
压缩品质/品质:用来设置压缩程度,品质值越高,图像的细节越多,但生成的文件也会越大。
连续:在web浏览器中以渐进方式显示图像。
优化:创建文件大小稍小的增强JPEG。如果要最大限度的压缩文件,建议使用优化的JPEG格式。
嵌入颜色配置文件:在优化文件中保存颜色配置文件在某些浏览器会使用颜色配置文件进行颜色校正。
模糊:指定应用图像的模糊量,可创建于高斯模糊滤镜相同的效果,并允许进一步压缩文件,以便获得更小的文件,建议使用0.1到0.5之间的设置。
杂边:为原始图像中的透明像素制定一个填充颜色。
优化为PNG-24格式
PNG-24格式适用于压缩连续色调图像,他的优点是可在图像中保留多达256个透明度级别,但生成的文件要比JPEG格式的文件大很多。
优化为WBMP格式
W BMP格式适用于优化移动设备,如移动电话图像的标准格式,格式优化选项为原始图像使用该格式优化后图像中包含黑色和白色像素。

Web图形的输出设置
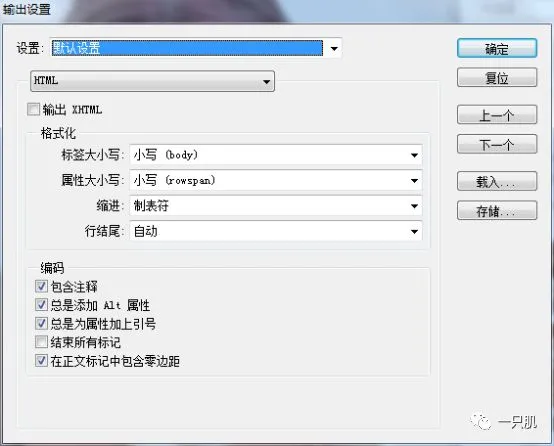
优化web图形后,在储存为web所有格式对话框的优化菜单栏中选择编辑输出设置命令,打开输出设置对话框,在对话框中可以控制如何设置HTML文件的格式,如何为文件和切片,以及储存优化图像时如何处理背景图像。
如果要使用预设的输出选项,可以在设置选项的下拉列表中选择一个选项,如果要自定义输出选项,可在如图所示的选择下拉列表中选择HTML、切片、背景或储存文件,对话框就会显示详细的设置内容。