德胜云资讯,添加一些关于程序相关的内容,仅供大家学习交流(https://www.wxclwl.com)
日期:2023/04/25 06:03作者:林家纶人气:
原标题:Photoshop创建web图形(网页设计版)
Photoshop创建web图形(网页设计版)
Photoshop的web工具可以帮助我们设计和优化单个web图形和整个页面的布局,轻松创建网页的组件,例如使用图层和切片可以设计网页和网页进入的元素,使用图层复合可以试验不同的页面组合或导出页面的各种变化形式,使用Adobe bridge创建web照片画廊,可以一组图像快速转变为交互式网站,使用方式可以用于导入到dreamwear或者flash中翻译文本或按钮图形等。
颜色是网页设计的重要内容,然而,我们在电脑屏幕上看到的颜色却不一定都能够在其他系统的web中同样的效果展示,为了使本图形的颜色能够在所有的显示器上看起来一模一样,在制作网页时需要使用web安全颜色。
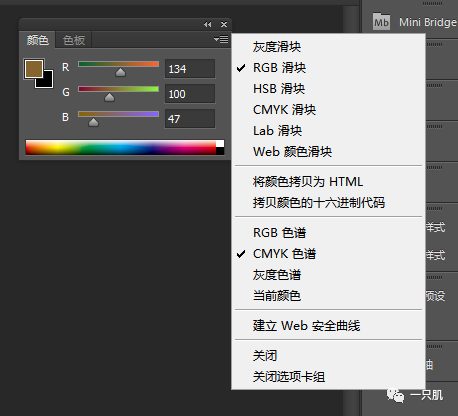
在颜色面板或者是拾色器中调整颜色时,如果出现警告图标,可单击该图标当前颜色替换为最佳与其最接近的web安全颜色,在颜色面板或者拾色器面板设置颜色可以选择相应的选项,确保始终在安全模式工作。

创建与修改切片
在制作网页时通常要对页面进行分割,既切片,制作切片通过优化切片可以对分割的图像进行不同程度的压缩,以便减少图像的下载时间,另外还可以为切片设置动画链接,打URL地址,或者使用他们制作一些翻转按钮。
了解切片类型,在photoshop中使用切片工具创建的切片称作用户切片,通过图层创建的切片称作基于图层的切片。
创建新的用户切片或者是基于图层的切片时,会生成附加的自动切片来占据图像的其余区域,自动切片可以填充图像中用户切片或基于图层的切片未定义的空间,每次添加或者编辑用户切片或者是基于图层的切片时都会重新生成自动切片,用户切片和基于图层的切片由实线定义,自动切片则由虚线定义。
切片工具选项栏
在样式下拉列表中选择切片,创键方法包括“正常”“固定长宽比”和“固定大小”。
正常:可以通过拖动鼠标自由定义切片的大小。
固定长宽比:输入切片的高度比并按下回车键可以创建具有固定长度比的切片。
固定大小:输入切片的高度和宽度,然后在画面中单击可以创建指定的大小切片。
小知识,创建切片后为防止切片被意外的修改,可以执行视图-锁定切片命令,锁定所有的切片,再次执行该命令可以取消锁定。
切片选择工具选项栏
切片选择工具学项栏中提供的可以调整切片的堆叠顺序,对切片进行对齐与分布的选项。
调整切片堆叠顺序:创建切片时,最后创建的切片是堆叠设计中的顶层切片,切片重叠时可单击该选项的按钮改变图片的顺序,以便可以选择到底部的切片,顺序包括,单击为顶层按钮,单击前移一层按钮,单击后移一层按钮,单击为底层按钮。
提升:可以将所有的自动切片或者图层切片转换为用户切片。
划分:可以打开划分切片的对话框,对所选切片进行分割。
对齐与分布切片:选择两个或多个切片后,单击相应的按钮可以让所选切片对齐或者均有分布,包括顶对齐,居中对齐,水平居中对齐,左右对齐,如果选择三个或三个以上的切片单击相应按钮,切片会按照一定的规则均匀分布方式,包括顶部分布,垂直居中分布,底部分部,左右分部和水平居中分布。
隐藏自动切片:可以隐藏自动切片。
设置切片选项:打切片选项对话框设置切片的名称和类型,并制定URL地址等。
分割切片
使用切片选择工具切片,单击工具选项的划分切片按钮,打开对话框,设置划分方式。
水平划分为:可在长度方向上分切切片,它包含两种部方式,选择“个纵向切片,均匀分隔”可输入切片的划分数目,选择“像素/切片”可输入一个数值,基于指定数目的像素创建切片,如果按该像素数目无法平均的格分切片则会将剩余部分的隔分为另一个切片,例如,如果将100像素宽度的切片划分为三个30像素宽度的切片则剩余10像素宽的区域将变成一个新的切片。
垂直划分为:可以在宽度方向上划分切片,也可以包含两种划分方法,一个是“个横向切片,均匀分布”,一个是“像素/切片”。
预览:在画面中预览切片划分结果。
组合切片
使用切片选择工具,选择两个或多个切片时单击右键打开下拉列表菜单选择组合切片命令可以将所选切片组合为一起切片。
删除切片
选择一个或多个切片,按下delete键可以删除,如果要删除所有用户切片和基于图层的切片,可执行视图-清除切片命令。
转化为用户切片
基于图层的切片与图层的像素内容相关联,因此在对切片进行移动、组合、划分、调整大小和对齐等操作时,唯一方法就是编辑相应的图层,如果想使用切片工具完成操作需要这样的切片转换为用户切片,此外,在图像中,所有的自动切片都链接在一起共享相同的优化设置,如果要自动切片设置不同的优化设置,必须将其提升用户切片,使用切片选择工具选择要转换的切片,单击工具栏中的按钮即可转化为用户切片。
设置切片选项
使用切片选择工具,双击切片或者选择切片,然后单击工具栏中的按钮打开切片选项对话框。

切片类型:可以选择要输出的切片的内容类型,既在与html文件一起导出时切片数据在web浏览器中显示的方式,“图像”为默认的类型切片包含图像像素数据,“无图像”可以在切片中输入html文本,但不能导出为图像,并且无法在浏览器中预览,选择“表”切片导出时将作为嵌套表写入到html文档中。
名称:输入切片的名称。
URL:输入切片链接的web地址,在浏览器中单击切片图像时,即可链接到此选项设置的网址和目标框架。
目标:输入目标框架的名称。
信息文本:指定哪些信息出现在浏览器中,这些选项只能用于图像切片,并且只能在导出HTML文件中出现。
Alt标记:决定选定切片的alt标记,Alt文本在图像下载过程中取代图像,并在一些浏览器中为工作提示出现。
尺寸:X和Y选项用于设置切片的位置,W和H选项用于设置界面的大小。
切片背景类型:可以选择一种背景色来填充透明区域或整个区域。